MYCD
My Content and Devices Hub
Redesign First Released 06/2021
Role Sr. UX Designer, Amazon: DCCS (Digital Content & Commerce Services)
Platforms Amazon’s retail desktop, mobile websites and MShop apps
Background
The My Content and Devices is a hollistic management hub for all of an Amazon customer’s digital content, 1P devices, and peripheral preferences.
The initial launch was to facilitate the first generation Kindle reader, along with related eBooks management. Over a decade, the product struggled to keep pace across new device and content programs. Often individual programs would create bespoke solutions tailored to their individual business needs.
I was the first dedicated UX person in at least five years. Also, I faced long-term Product gaps and open headcount across my MYCD tenure. I had to assess the landscape across all of Amazon’s devices and digital offerings to provide a scalable design vision to grow and accommodate all the things.
Some of my regular partner teams included:
Customer Service, Comixology, eBooks, Periodicals, Device Diagnostics, Warranty, Trade-In, Kindle, Kindle Unlimited, Audible, Privacy, Identity (Profiles), Prime, Kids & Family, Digital Promotions, and more…
My introduction: walking the store, getting lost
When I started in DCCS (Digital Commerce and Content Services) in December of 2019, there was minimal documentation. I was within a new Product team and there were no UX resources to get me onboarded. With a fresh perspective, I used my own customer voice to capture questions, pain points, curiousities of my experience using MYCD. I reviewed these audits across fellow PMs, SDEs, SDMs and up-level L7’s.
This introduction helped outline initial efforts and continued to be a guide years later.
Building a foundation
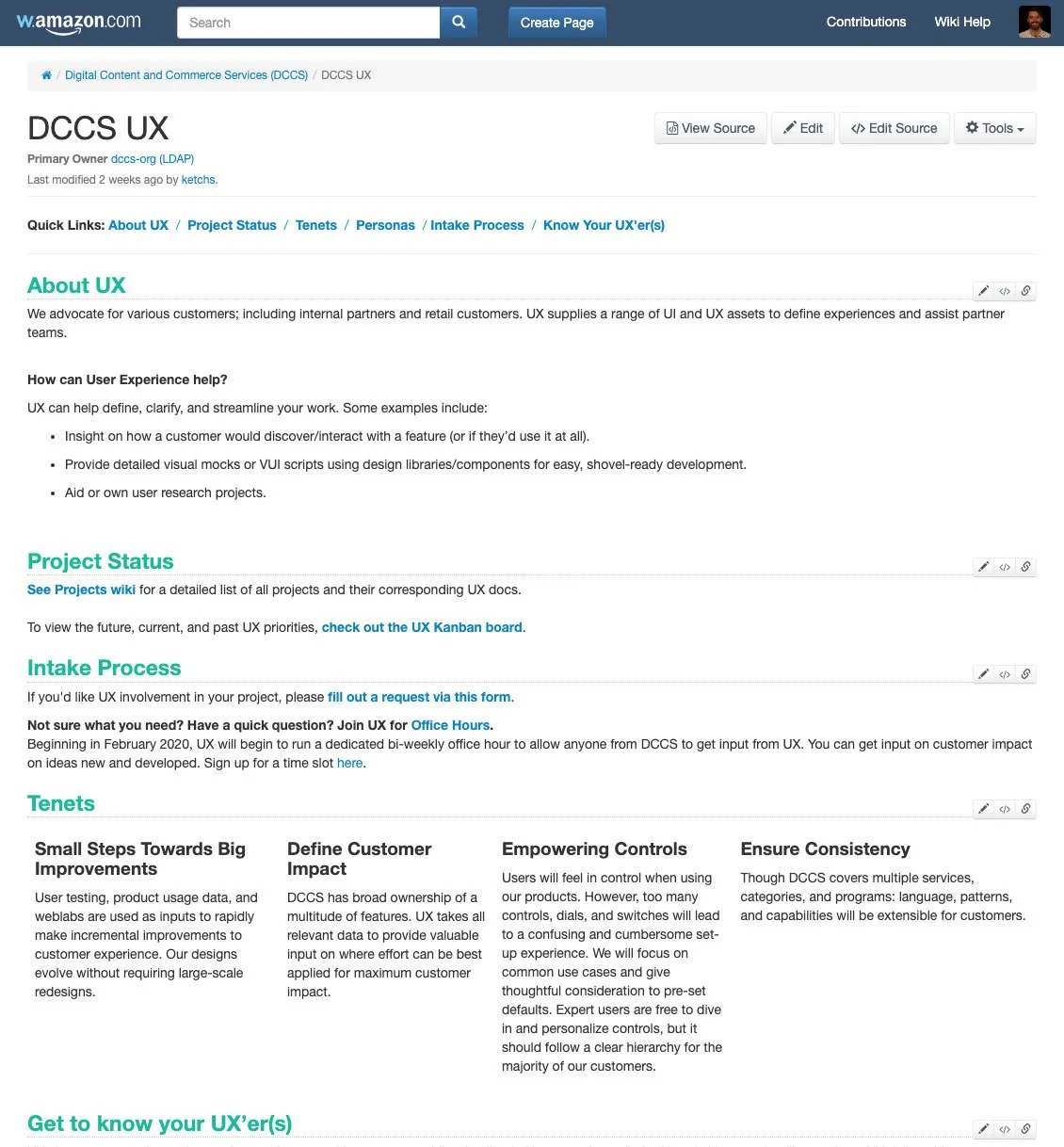
Since there was no process for design, it became important to make a structure for internal teams and partners to work with me. I drafted wikis to track work, means to communicate (including Office Hours, UX Newsletters), intake processes, and tenets to guide decision-making.
Beyond DCCS teams, efforts to reach out to partners had to be made. Not all our related digital programs knew our new Product team, design resources, or that we existed at all. We conducted workshops with some partner teams (Kindle, Customer Service, Alexa, Prime Video) to introduce ourselves, gather their inputs, and advocate our ability to help them with management tools.
Completing end-to-end experiences.
Using some high-altitude data, customer service insights, and partner team inputs I drafted a series of customer journeys. This helped identify pain points and opportunities throughout device, content, and subscription lifecycles, not just within a single area.
Identifying Success
Using the audit document, workshop series, and available metrics I had these goals in mind for recommending a complete redesign.
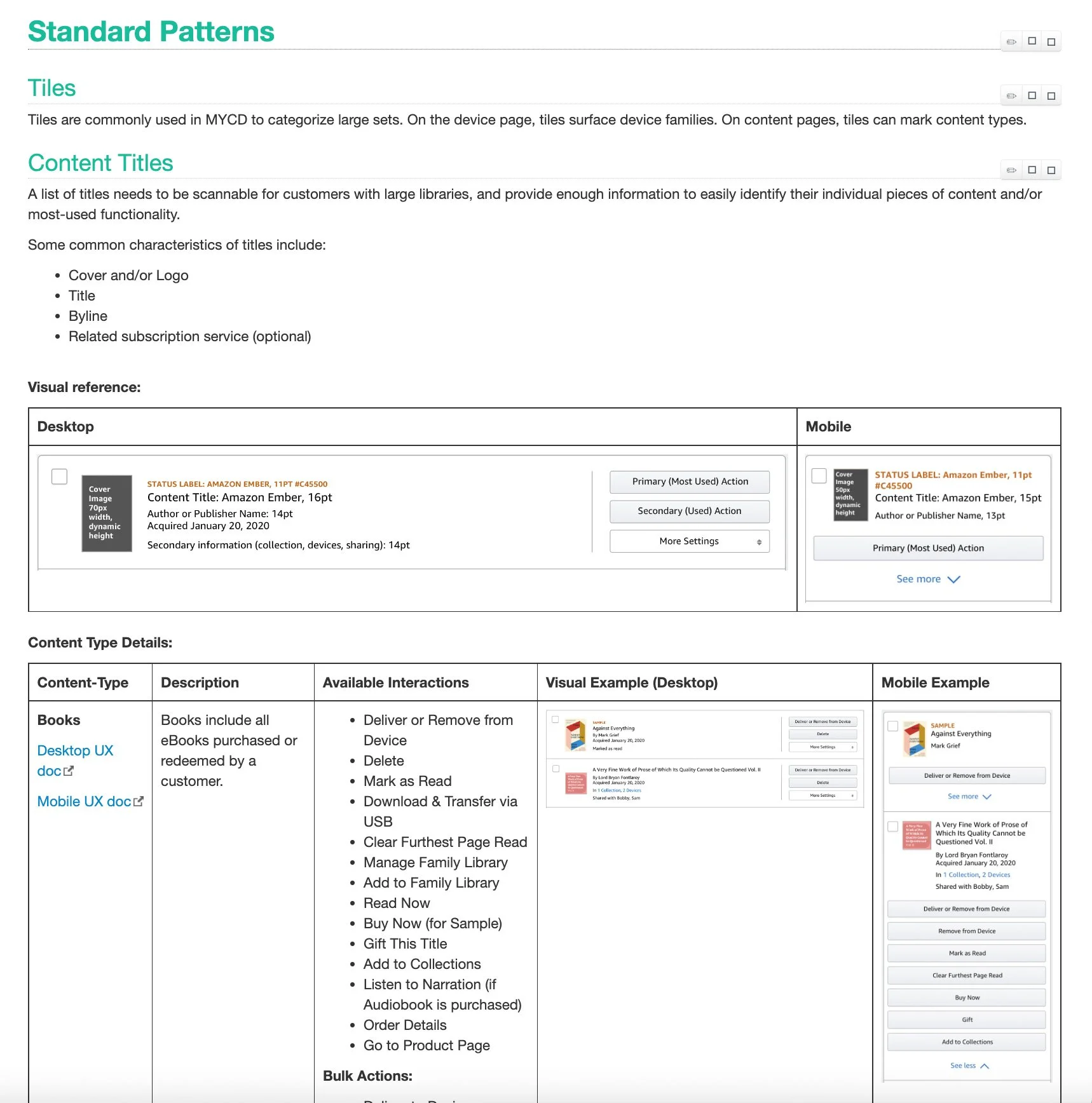
Better browsing and title identification.
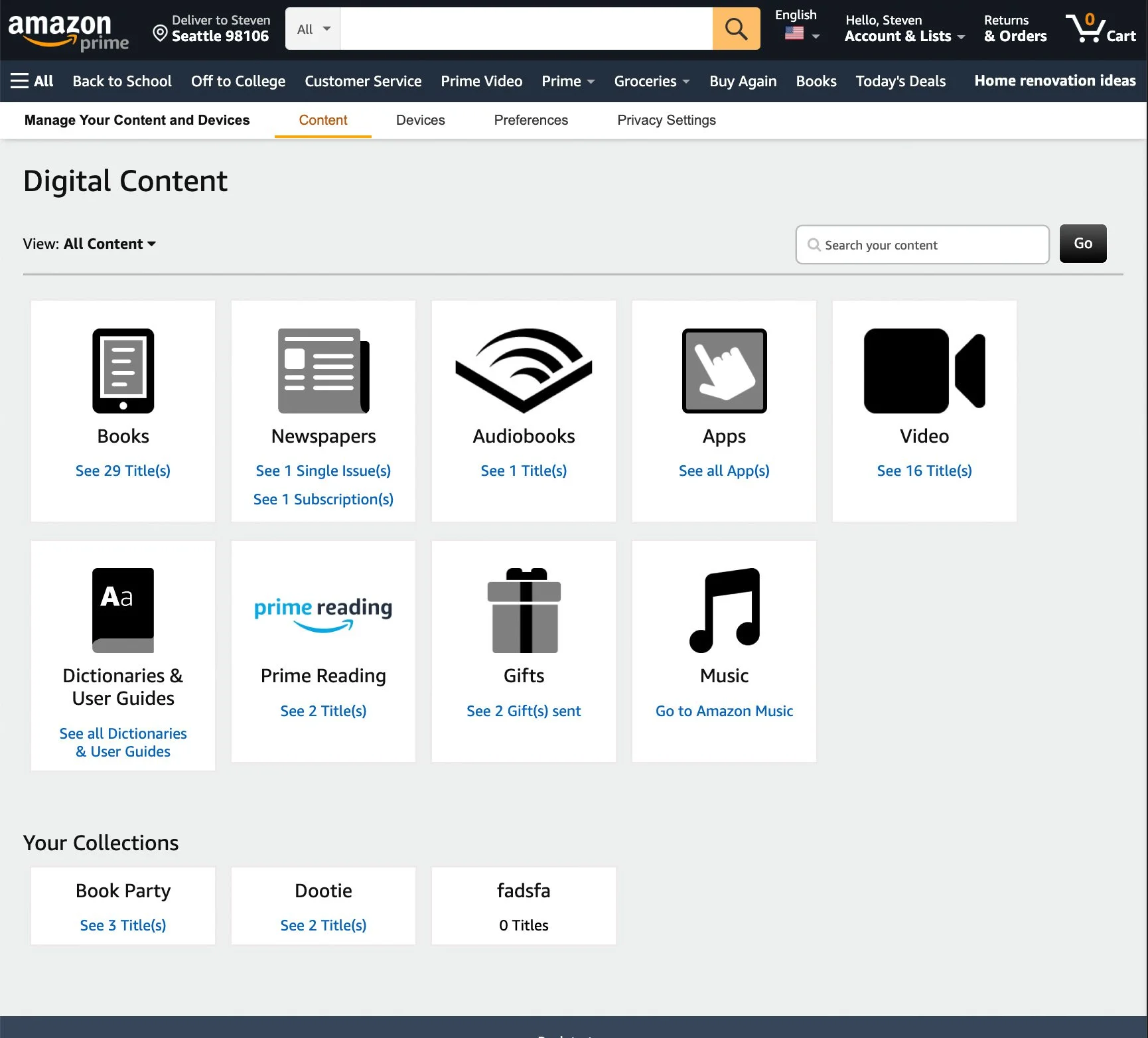
The original site had no visual distinction between titles, only text. The content pages were already loading covers/images buried within each title’s settings, so exposing them would enchance discoverability.
Be hollistic.
MYCD was initially built for Kindle, by Kindle. As Amazon expanded their digital content and device offerings, MYCD didn’t change. Ensuring all content and device types are equal is essential to continued use, growth, and engagement from our client peers. Page prioritization should be dictated by what a customer has, not by internal org structure.
Easy actions.
Like covers being hidden, all actions were burried within a “…” button. Management options were unclear to customers and exposing the most-used action(s) would reduce friction.
More enjoyment, less deletion.
The most-used action within the most-used content type (eBooks) was title deletion. Our page only allowed content to be delivered to a fixed number of devices before they became locked by publisher restrictions. Allowing remote content removal from devices meant customers could continue to enjoy content without deleting/repurchasing titles.
(Re)Making a UI framework
As I began defining patterns used in MYCD’s redesign, I learned that the pages’ frontend architecture was built in a code not compliant or used for the rest of Amazon (React). After assess why this was the case with SDEs and managers, MYCD’s patterns had to run independently of the rest of Amazon.
To ensure consistent experiences and quick launches with limited resources, I created a simplified set of patterns to operate across all content and device types. Where client features used to be built ad hoc, they would now follow a repeatable CX.
Applying a hierarchy
The original MYCD default page would filter directly into an eBooks category page. While this was the most-used page of MYCD, it was bias on what was currently live and how it was initially built by Kindle. I created a content overview page that showed only what a customer has, ordered by the things they have most. This made MYCD more responsive to the needs of an individual customer, while allowing client programs and services to grow.
Delivering mocks, flows, and support.
MYCD has many content types, each with different settings. I strategically prioritized flows that would demonstrate patterns to be used extensibly to other areas. I had regular check-ins with Product and Tech leads: both to deliver updates and close any open questions. As work progressed, I helped draft internal beta surveys, conduct UAT, confirm or remove launch blockers.
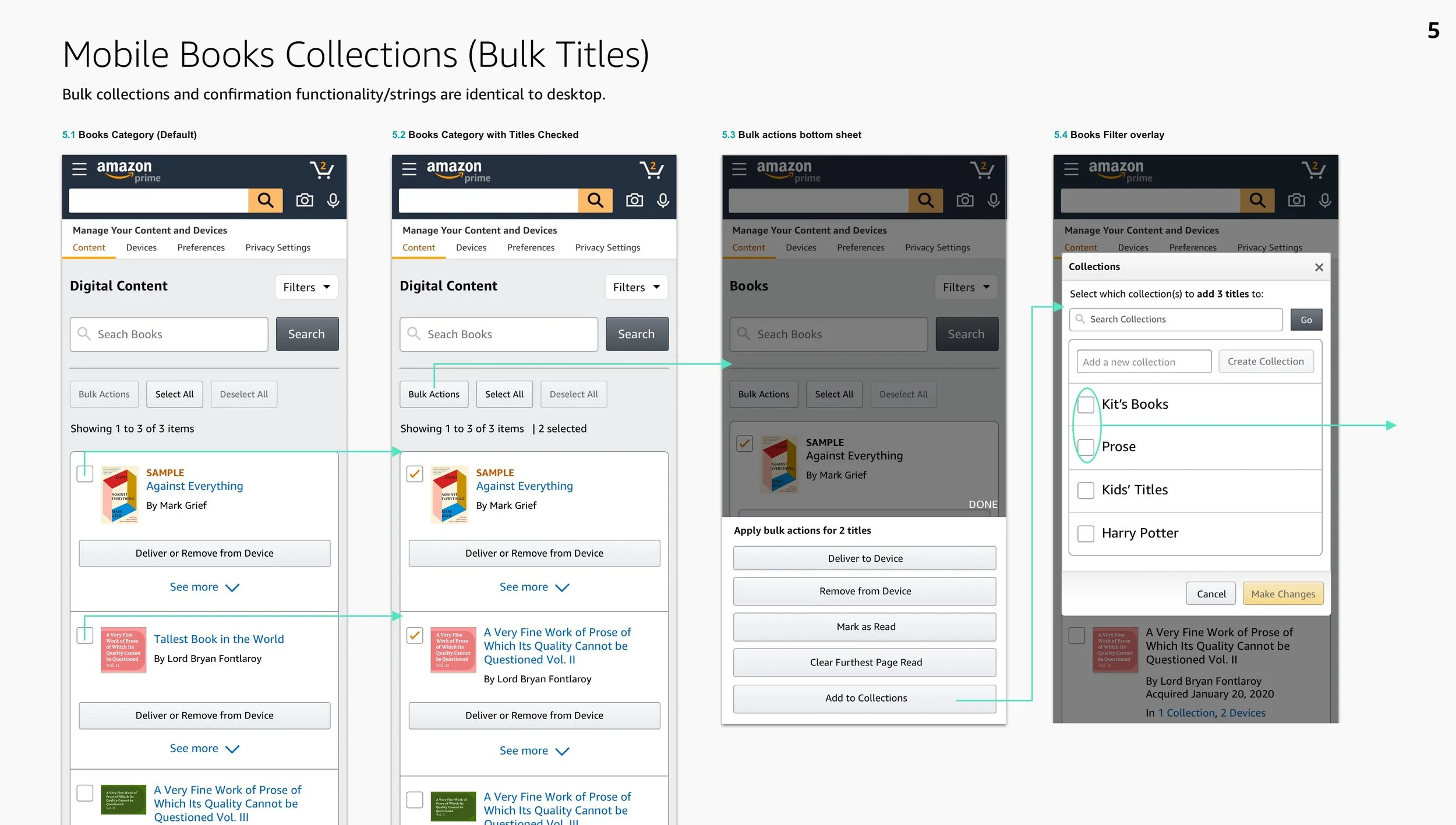
Easing organization.
Amazon has SUPER users with massive libraries. These customers are the most engaged with MYCD and it was essential to make their content organization easier. Above is is an example of using a bulk action to add books to a collection.
Results
The following data compares metrics before the redesign, compared to the following year afterwards. Improvement were seen not just across category, but there was also growth in MYCD’s highest performing areas (eBooks and Kindles).
+400%
More actions initiated, year-over-year.
340% more action engagement for eBooks.
660% increased actions usage for other content types.
Exposing commonly used actions allowed customers to access and use them more readily.
+320%
Increased traffic to eBooks management, year-over-year.
705% increase for Audible page visits.
As utility increased, so did our customer’s appetitie for visiting the page. This number increased with no added efforts to improve MYCD discovery.
-30%
eBooks deleted.
Device delivery feature included an ability to remove content from devices as well. This meant rights restrictions can be swapped over time and customers only deleted content that they absolutely wanted to.
Things to improve
While satisfied with the results, there are always ongoing improvements to be made.
MYCD continues to emphasize post-purchase experiences. However, there are opportunities to introduce new content or device engagement that would revive a customer’s lifecycle.
Benefits from more detail, more scope. Designs were drafted for a higher altitude Content & Device Overview page and a more detailed Content Details page. They did not make the cut, but would enhance the connection between device and content relationships.
With content and device management pages completed, there was leftover work for the preferences page.
Given that a broad scope was prioritized, detailed fit and finish would suffer. Patterns need persistent updates to maintain consistency to Amazon’s UI.